Wireframe, Mockups, and Prototypes
Before implementing a new feature in an application, it is common practice to create and wireframe and mockup first. These are visual preview of the app made without a time commitment towards any code. These can be used to spark discussion on the details needed to execute a feature from a UI perspective as well as where each individual component should be located on the page.
Here at Erdos Miller, we use Balsamiq to create the wireframes/mockups/prototypes for brainstorming. Balsamiq is a very powerful program that allows the user to drag and drop components on page to create the said wireframes/mockups/prototypes. All our prototypes start out as wireframes and mockups, and our mockups start out as wireframes. In other words, we first create a wireframe that becomes a mockup and then lastly will become a prototype.
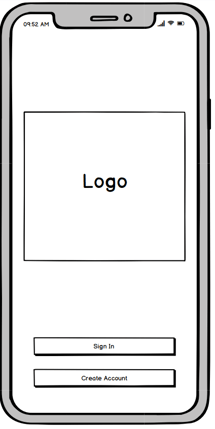
A wireframe is a light-weight bare-bone rough sketch of what the UI will look like. Ideally, one would have all the components needed for the page/screen, as well as be positioned/aligned properly. However, there would be none or little styling. Each component could simply be a rectangle with a label inside denoting the component depending on your preferences. This would allow discussion and revision on where all components should be positioned on the page. Once the positioning has been agreed upon, you would typically begin styling the page or creating the mockup.

(This is an example)
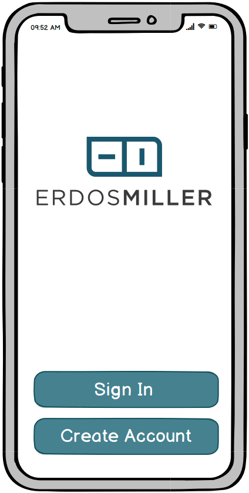
Being a styled version of the wireframe, the mockup would look very similar to the finished product. There should be custom buttons, input fields, colors, etc. Keep in mind that none of these components would have any functionality to them. It would be no different than looking at a screen shot of the application. However, with the styled version of the components would help those who have a hard time envisioning the final product picture what it would look like with a wireframe alone.

(This is an example)
The prototype is just taking the mockup one step further. This would be adding navigation to your mockup via clicking in a manner to behave how it would in the app. Balsamiq allows you to save your mockups as a PDF of multiple pages. It allows gives you the ability to link to specific pages by clicking on certain components. This would obviously exclude keeping track of state in a normal application. However, with a bit of finesse you can somewhat simulate how navigating the app would feel for the end user. Once the prototype has been signed off on, it is time to begin coding!