Introducción al diseño responsivo
Si alguien dijera que es muy importante que un sitio web sea "responsive", ¿qué significaría eso para usted? Puedo decirle lo que pensé la primera vez que oí el término "sitio web responsivo".
Al principio pensé que significaba que el sitio web era rápido y tenía tiempos de carga lentos. Que cuando hiciera clic en un botón, la acción se ejecutaría inmediatamente y evitaría que mi escasa capacidad de atención hiciera clic fuera del sitio web. Resulta que estaba equivocado y sé que no soy el único que ha tenido esta idea equivocada.
Los teléfonos inteligentes y las tabletas modernos han revolucionado la forma en que los desarrolladores diseñan los sitios web. Según Google, aproximadamente el 50% de todo el tráfico web se realiza a través de un dispositivo móvil. Diseñar un sitio web para un smartphone frente a un ordenador de sobremesa va a ser completamente diferente. Queremos que todos nuestros usuarios tengan una buena experiencia al visitar nuestro sitio. La forma en que logramos esto con "Responsive Design". Queremos que nuestro sitio web responda con la forma en que representa los elementos en función del tamaño del dispositivo.
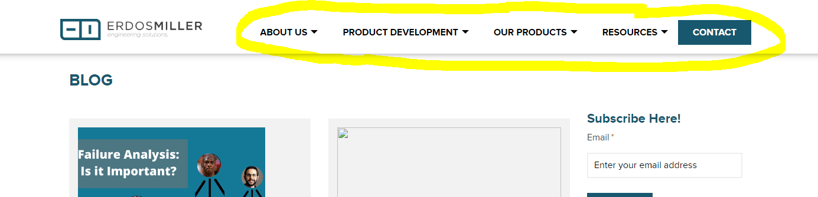
Suponiendo que usted está en un monitor de escritorio tradicional / ordenador portátil, echa un vistazo a la barra de navegación en este sitio web -

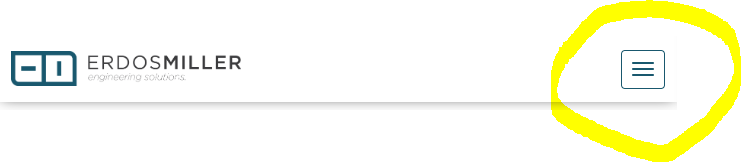
Ahora mira lo que pasa cuando cambio el tamaño de la ventana para que se acerque al tamaño de un smartphone -

La barra de navegación responde al tamaño de la pantalla contrayéndola para que quepa en un tamaño más pequeño. Simplemente hacer la barra de navegación más pequeña con respecto al tamaño de la pantalla no sería una buena alternativa porque estos enlaces se utilizarán en una pantalla táctil.
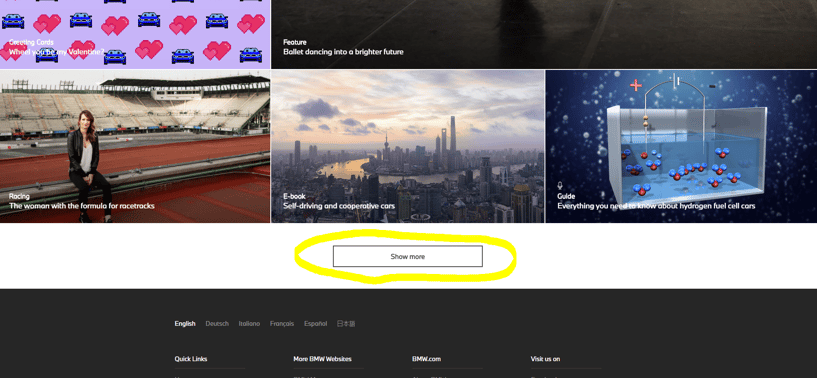
Sobre el tema de mantener los enlaces adaptados a una pantalla táctil, veamos otro ejemplo. El sitio web de BMW tiene un botón en la parte inferior de la página, cerca del pie de página, para mostrar más contenido. Así es como se ve en una pantalla grande -

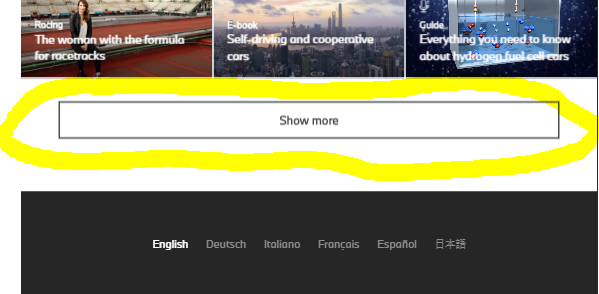
Ahora, cuando cambio el tamaño de la pantalla al de un iPad, el botón se hace más grande a pesar de que la pantalla es más pequeña.

A pesar de que esto parezca contraintuitivo, recuerda que está hecho para una pantalla táctil. Así que cosas como los botones a veces pueden ser más adecuados para ser más grande en cuenta una pérdida de precisión cuando no se utiliza un ratón.
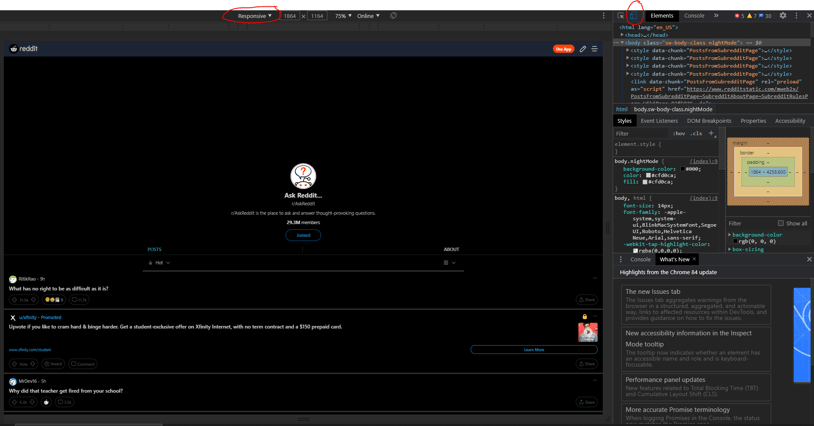
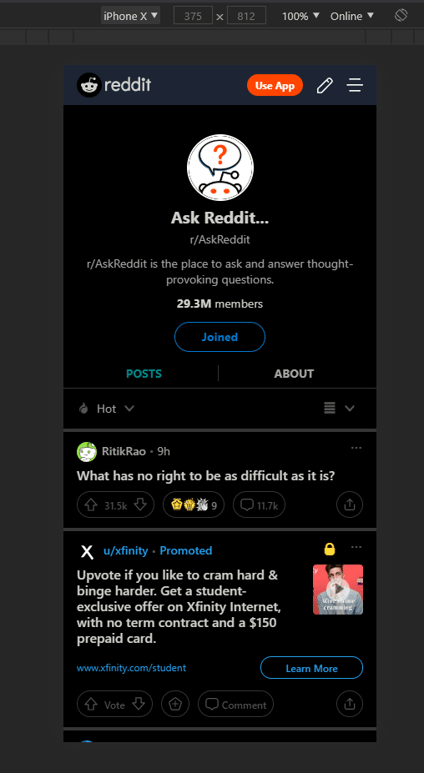
Si estás interesado en explorar cómo se ven tus sitios web favoritos en los diferentes dispositivos, Google Chrome tiene una función muy útil para hacerlo. Después de cargar tu sitio web favorito, pulsa F12 para abrir las herramientas de desarrollo. A continuación, puedes activar la barra de herramientas del dispositivo haciendo clic en el icono de herramientas de desarrollo. Después puedes hacer clic en el menú desplegable para seleccionar diferentes dispositivos.


Si aún no lo has hecho, ¡ahora ya entiendes los conceptos básicos del diseño responsivo!